Extending
The JavaScript Function.prototype.call and Function. methods allow us to extend an object with additional functionality.prototype.apply
The first argument to Function. and prototype.callFunction. is the object on which the function is to be:prototype.apply
temporarily added to, invoked, then removed again.
The first argument is bound to this for the current scope (within the current function body).
Be wary of what this is bound to. I talk a little more about this below.
If you have no arguments to pass to the applied method, call or apply will achieve the same result.
The way I remember how the call and apply functions work, is like the following:
BINARYMIST.extensions.minutes.remaining applied to (BINARYMIST.coffee)
Method on the left is applied to the object on the right.
First we create our single global object (line 01) that will be used as a namespace
On line 05 we declare the extensions object and augment it to our single BINARYMIST object.
You can see on line 07, this is how we create extension methods in JavaScript.
If we replaced the apply method from line 34 with call, the outcome would be exactly the same.
You’ll also notice on line 34 and 35, that the remaining method of BINARYMIST.extensions.minutesminutes property.
Once BINARYMIST.extensions.minutes.remainingBINARYMIST.coffee, return this.minutes now returns a function that returns privateMinutes.
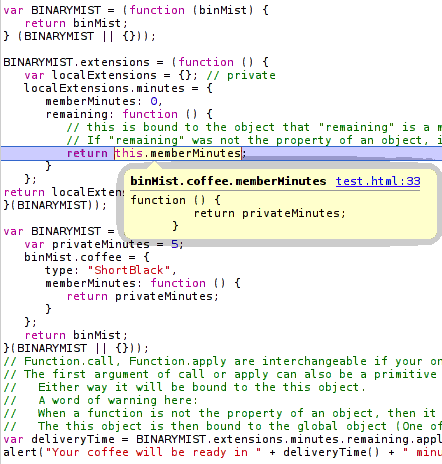
You can copy past the below code:
var BINARYMIST = (function (binMist) {
return binMist;
} (BINARYMIST || {/*if BINARYMIST is falsy, create a new object and pass it*/}));
BINARYMIST.extensions = (function () {
var localExtensions = {}; // private
localExtensions.minutes = {
minutes: 0,
remaining: function () {
// this is bound to the object that "remaining" is a member of at runtime, because "remaining" is a property of the object "localExtensions.minutes".
// If "remaining" was not the property of an object, it would be invoked as a function rather than a method. "this" would be bound to the global object.
return this.minutes;
}
};
return localExtensions;
}());
var BINARYMIST = (function (binMist) {
var privateMinutes = 5;
binMist.coffee = {
type: "ShortBlack",
member: function () {
return privateMinutes;
}
};
return binMist;
}(BINARYMIST || {}));
// Function.call, Function.apply are interchangeable if your only using a single parameter.
// The first argument of call or apply can also be a primitive value, null or undefined.
// Either way it will be bound to the this object.
// A word of warning here:
// When a function is not the property of an object, then it is invoked as a function.
// The this object is then bound to the global object (One of the poor design decisions in JavaScript).
var deliveryTime = BINARYMIST.extensions.minutes.remaining.apply(BINARYMIST.coffee);
alert("Your coffee will be ready in " + deliveryTime() + " minutes");
In continuing with the code comment immediately above:
If the first parameter to apply or call is null, then the this is bound to the global object upon invocation.
When you invoke a function that is not a method, this is exactly what happens.
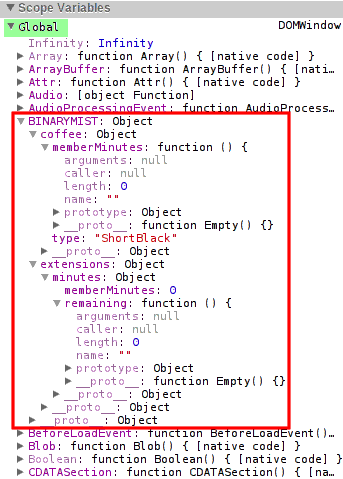
You may have noticed, I’m using the module pattern in the above example.
This pattern is effective for getting our objects nicely nested into a single namespace (or more correctly an object ) that sits in the global object.
This stops us from littering the global space with every object we create.
You can also see from the following image, what’s private and what’s public.
So we can easily define accessibility.
What are the differences between apply and call then?
call
You can think of Function.prototype.call as being syntax sugar on top of Function.prototype.apply.
If you only have a single parameter after the first, your better off to use Function.prototype.call as it’s more efficient than creating an array for a single value.
The difference is in the parameters after the first invocation context argument.
With call, an arbitrary number of arguments can be passed.
Following the first argument, each argument will be passed to the extension method. In our case remaining (line 09 above).
So we could make the following changes to the above code.
You’ll notice on line 8 below once applied to BINARYMIST.coffee, no longer returns a function, because we explicitly set this.minutes to a number… 3.
Now in the below example on line 16, if we fail to pass an argument to BINARYMIST.extensions.minutes.remaining, by default our coffee will be ready in 10 minutes.
BINARYMIST.extensions = (function () {
var localExtensions = {}; //private
localExtensions.minutes = {
minutes: 0,
remaining: function (numberOfMinutes) {
var defaultMinutes = 10;
this.minutes = numberOfMinutes || defaultMinutes;
return this.minutes;
}
};
return localExtensions;
}());
var deliveryTime = BINARYMIST.extensions.minutes.remaining.call(BINARYMIST.coffee, 3);
alert("Your coffee will be ready in " + deliveryTime + " minutes");
Better still, lets pass a couple of arguments..
While we’re at it, lets tidy things up a bit.
Lets put the code we use to test the extensions on our coffee into an immediately invoked function expression,
also known as an anonymous closure.
You can see this on line 36.
On line 15 we assign localSpent the second argument we passed in (minutesSpent),
but only if we’re sure it’s a number,
else we assign the undefined value.
var BINARYMIST = (function (binMist) {
return binMist;
} (BINARYMIST || {/*if BINARYMIST is falsy, create a new object and pass it*/}));
BINARYMIST.extensions = (function () {
var localExtensions = {}; // private
localExtensions.minutes = {
minutes: 0,
remaining: function (numberOfMinutes) {
var defaultMinutes = 10;
// check our numbers are actually numbers.
var isNumber = function isNumber(num) { return typeof num === 'number' && isFinite(num);}
var localRemaining = isNumber(numberOfMinutes) ? numberOfMinutes : defaultMinutes;
var localSpent = isNumber(arguments[1]) ? arguments[1] : undefined;
this.minutes = {remaining: localRemaining, spent: localSpent}
return this.minutes;
}
};
return localExtensions;
}());
// lets add some coffee
var BINARYMIST = (function (binMist) {
var privateMinutes = 5;
binMist.coffee = {
type: "ShortBlack",
minutes: function () {
return privateMinutes;
}
};
return binMist;
}(BINARYMIST || {}));
(function () {
var minutesRemaining = 3;
var minutesSpent = 7;
var deliveryTime = BINARYMIST.extensions.minutes.remaining.call(BINARYMIST.coffee, minutesRemaining, minutesSpent);
var minutesSinceOrder = deliveryTime.spent || 'a number of';
alert("You placed your order " + minutesSinceOrder + " minutes ago. Your coffee will be ready in " + deliveryTime.remaining + " minutes.");
}());
On line 39 we pass in a couple of arguments.
Now to show another cool feature of JavaScript,
because I hate to miss a good opportunity.
All functions come with an arguments array.
This parameter is populated with all the arguments that were supplied to the function on invocation.
This includes any arguments that were not assigned to parameters.
As you can see below, arguments holds both values we passed in.
Now if we only pass in the first argument to the specified parameter, when line 41 is executed, we get…
apply
The difference with Function.apply is that it only takes 2 arguments.
The second being an array of arbitrary length.
Function.apply works with array-like objects as well as true arrays.
// show a new BINARYMIST.extension.minutes that takes an array var minutesRemaining = 3; var minutesSpent = 7; var minutes = [minutesRemaining, minutesSpent]; var deliveryTime = BINARYMIST.Extensions.minutes.remaining.call(BINARYMIST.coffee, minutes);
Bind
In response to Mike Wilcox’s comments on the JavaScript Linked-in group
I’ve added some info on Function.prototype.bind introduced in Ecma 262 (I think).
This function is very similar to Function.prototype.call.
In fact the only difference I can see is that bind essentially returns a reference to the function that applies the function we want to apply to a target function.
Essentially this allows us to re-use an applied function, rather than create one each time we want to execute.
bind has the same function signature (has the same parameters) as Function.prototype.call.
This following example was taken from Mike West’s post here with some small changes and comments added.
This is tested and works as you would expect.
var first_multiply;
var second_multiply;
var first_object = {
num: 42
};
var second_object = {
num: 24
};
function multiply(mult) {
return this.num * mult;
}
Function.prototype.bind = function (obj) {
// When a function is not the property of an object, then it is invoked as a function:
// Now because bind is a property of Function.prototype
// and multiply inherits the bind property (which is a function of course) because multiply's prototype is Function's prototype.
// this is bound to the bind properties object... which in this case is multiply.
var method = this
var temp = function () {
return method.apply(obj, arguments);
};
// temp holds a reference to our bind functionality
return temp;
}
first_multiply = multiply.bind(first_object);
document.writeln(first_multiply(5) + ''); // returns 42 * 5
second_multiply = multiply.bind(second_object);
document.writeln(second_multiply(5) + ''); // returns 24 * 5